유니티 허브 다운로드 받기

유니티 허브에 들어가서 로그인 후
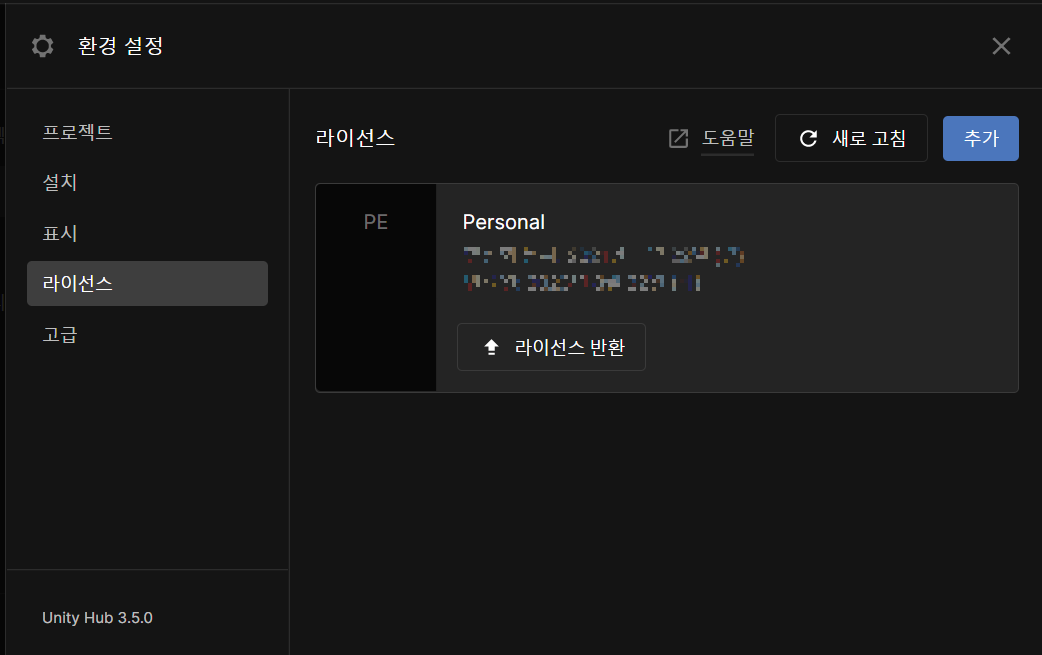
라이선스 먼저 발급 받기!

라이선스 발급 후
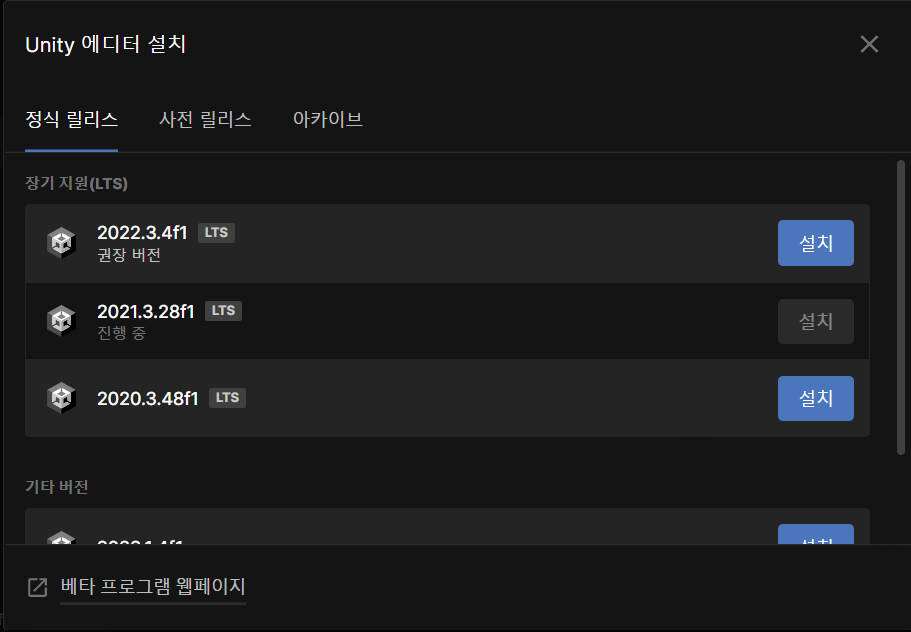
권장 버전으로 에디터 설치하기
유니티 기본 개념
유니티란?
충돌/중력/탄성/카메라 이런 것들을 쉽게 코딩 할 수 있는 툴.
- 게임 개발에 최적화된 개발 환경이기 때문이다.
- 특히 2D 게임은 거의 100% 유니티로 개발한 것.
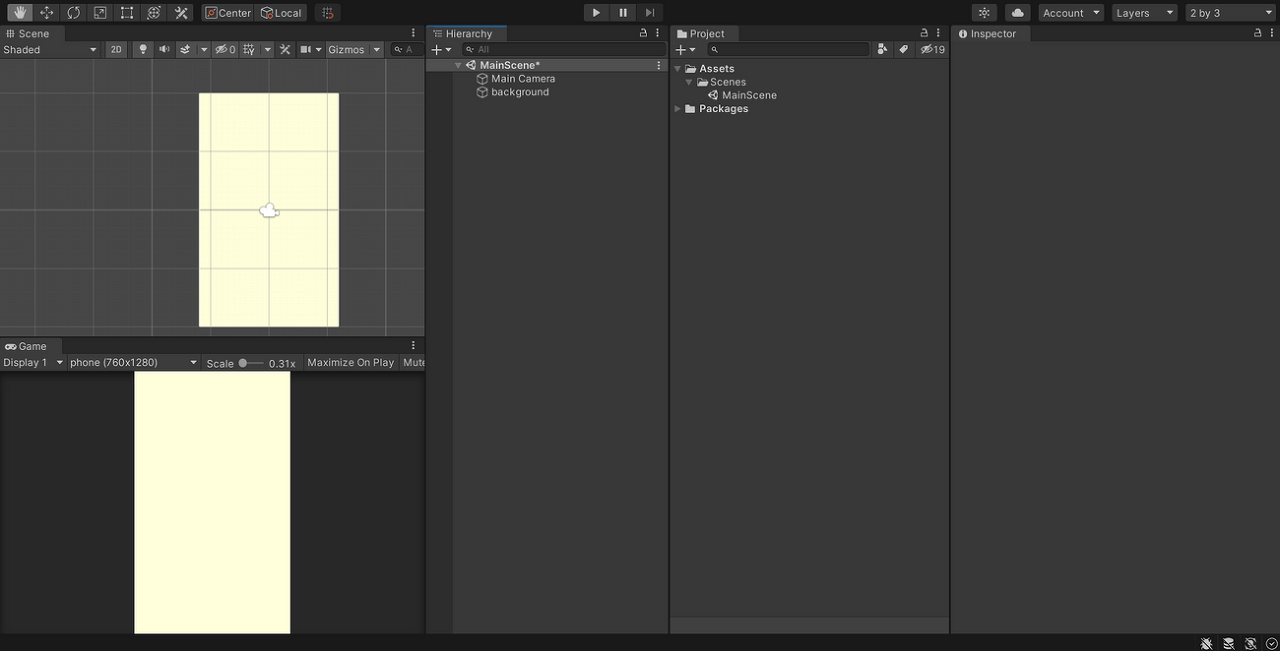
유니티 화면 세팅 방법
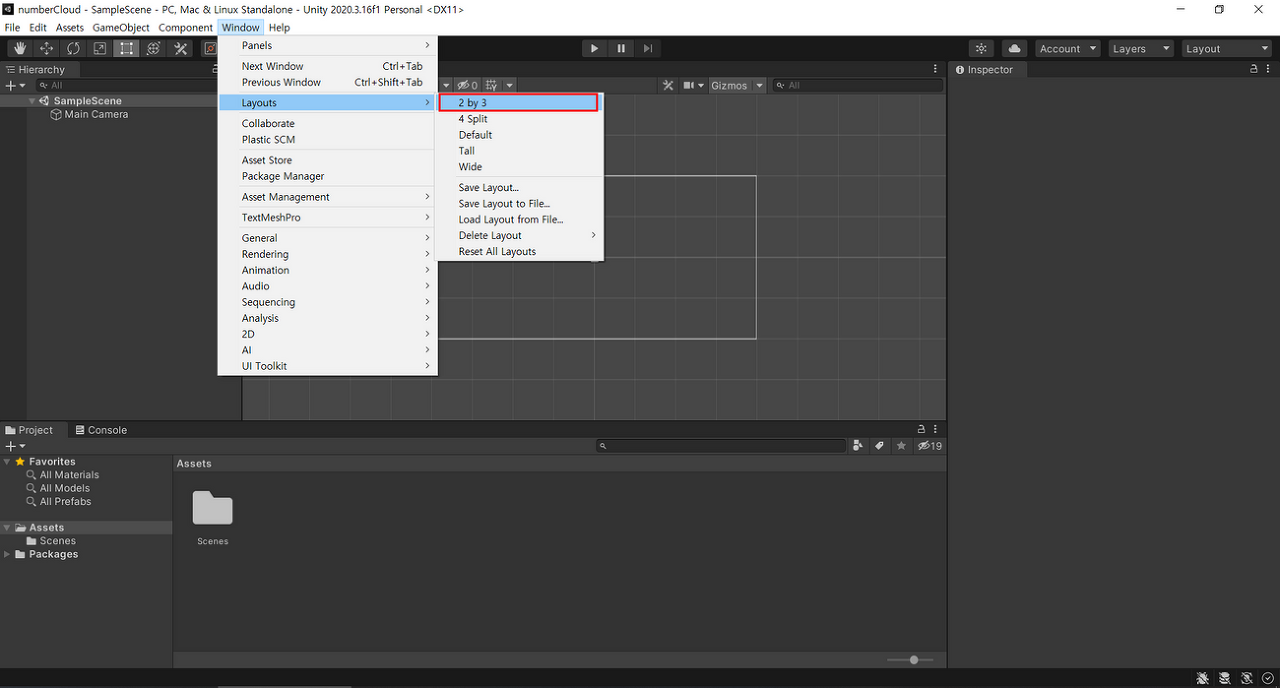
- 프로젝트 생성 후 Window → Layouts → 2 by 3

유니티 개발 화면 개념
- Scene: 실제 게임의 구성요소를 보는 곳. 실질적인 게임 개발 씬
- Game: 게임이 실제로 보여지는 곳. play 버튼 클릭 후 확인 가능 O
- Hierachy: 게임 내 구성요소를 볼 수 있는 곳. 개발 시 자주 필요함.
- Project: 이 프로젝트에 포함된 파일들을 모아볼 수 있는 곳.
- Inspector: 클릭한 요소의 속성과 정보를 보여주는 곳.
기본 씬 구성하기
배경 세팅하기
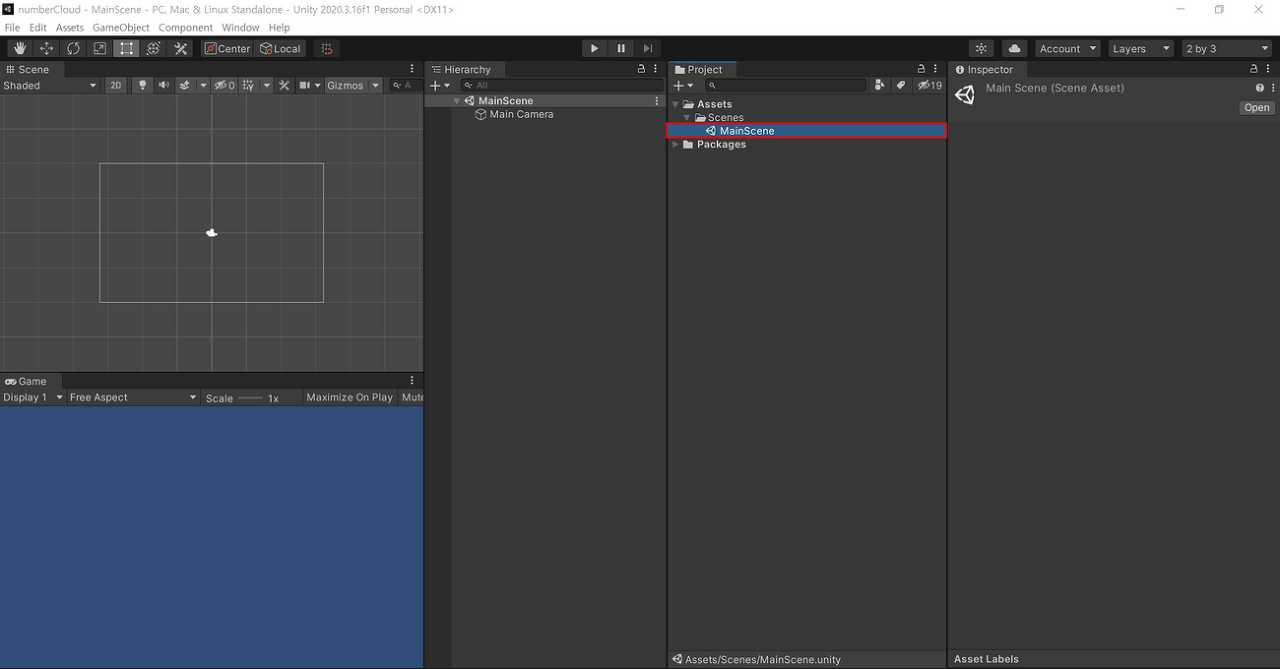
1. 메인 씬 이름 바꾸기
→ Project에서 오른쪽 클릭 후 MainScene (대, 소문자 구분) 으로 변경
→ 첫 화면을 MainScene으로 변경하는 작업!

2. Game 씬 사이즈 바꾸기
→ +버튼을 클릭하고 760 x 1280 Phone을 입력 → Phone 으로 변경
→ 게임 전체 화면 비율을 변경하는 창. Phone 전용 게임을 만들기 위해 phone 비율로 변경!

3. 배경 입히기
→ MainScene(우클릭) → Game Object → 2D Object → Sprite → Square 클릭 → background로 이름 바꾸기
→ 색을 255,255,220,255로 맞추기
→ Scale을 X:6, Y:10으로 맞추기

UI박스(점수) 세팅하기
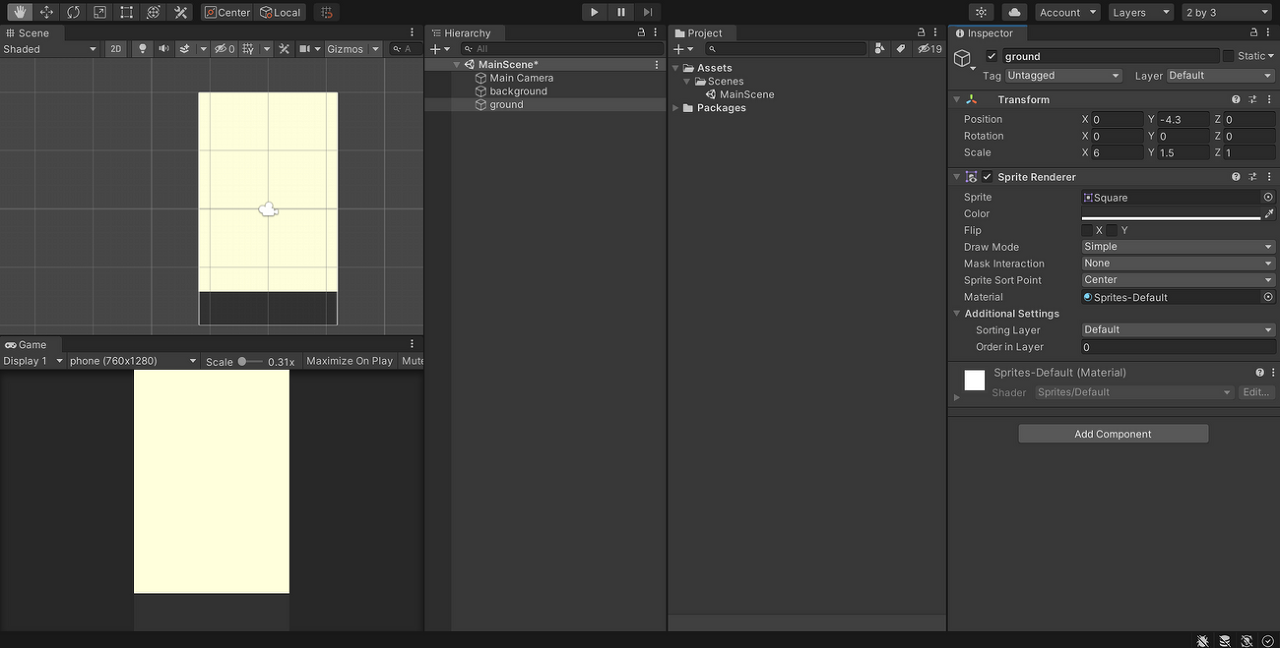
검은색 박스 만들기
- 점수, 시간 등을 확인하기 위한 박스.
- 빗물이 떨어질 때 비를 없애주는 박스.
- MainScene(우클릭) → 2D Object → Sprite → Square 클릭 → ground로 이름 바꾸기
- 색을 50, 50, 50, 255로 맞추기
- Scale을 X:6, Y:1.5으로 맞추기 + Position은 Y:-4.3으로 맞추기
- Order in layer를 1로 맞추기

'Assets' 파일에 캐릭터 넣어두기
→ Assets 에서 Images 폴더 생성 → 르탄이 이미지 압축 풀고 끌어다놓기

르탄이 캐릭터 만들기
- 2D Object → Sprite → Square 클릭 → rtan으로 이름 바꾸기
- Sprite 부분에 르탄이1 이미지 끌어다놓기0
- Order in Layer를 1로 바꾸기
- Position 값을 Y:-2.9 로 바꾸기

애니메이션 맛보기
간단한 애니메이션 입혀보기
애니메이션 만드는 과정
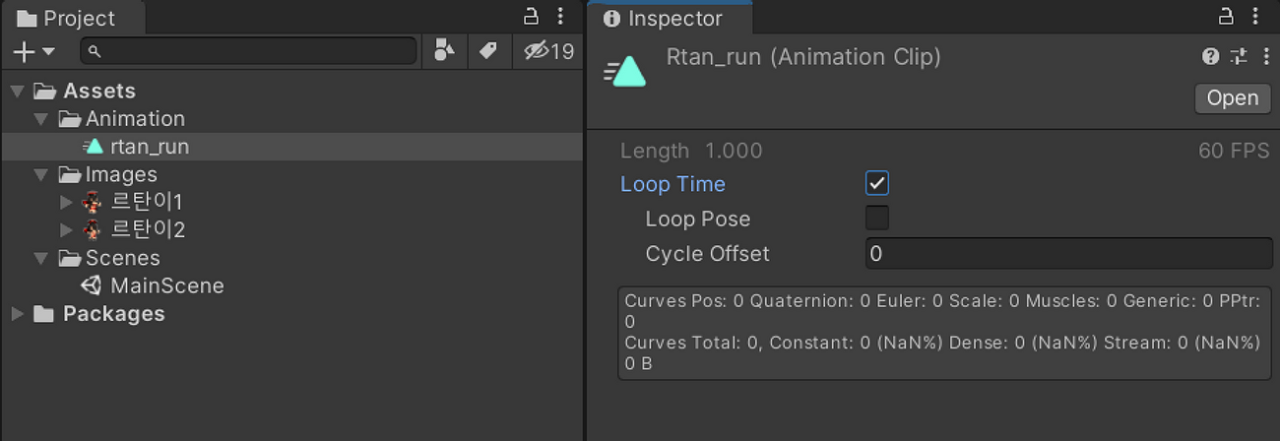
1. 애니메이션 폴더 만들기 (Asset → Animation)
2. 애니메이션 파일을 만들고, Loop Time에 체크

3. 이것을 만들어둔 르탄 캐릭터에 sprite에 끌어다놓기
4. Controller가 생긴 것을 확인!
- Controller는 : Animation을 컨트롤 하는 것
- (예 - 보통 상태 / 맞을 때 / 뛸 때 어떤 애니메이션을 써라)
- Animation은 : 동작 파일

기본 Animaition 만들어보기
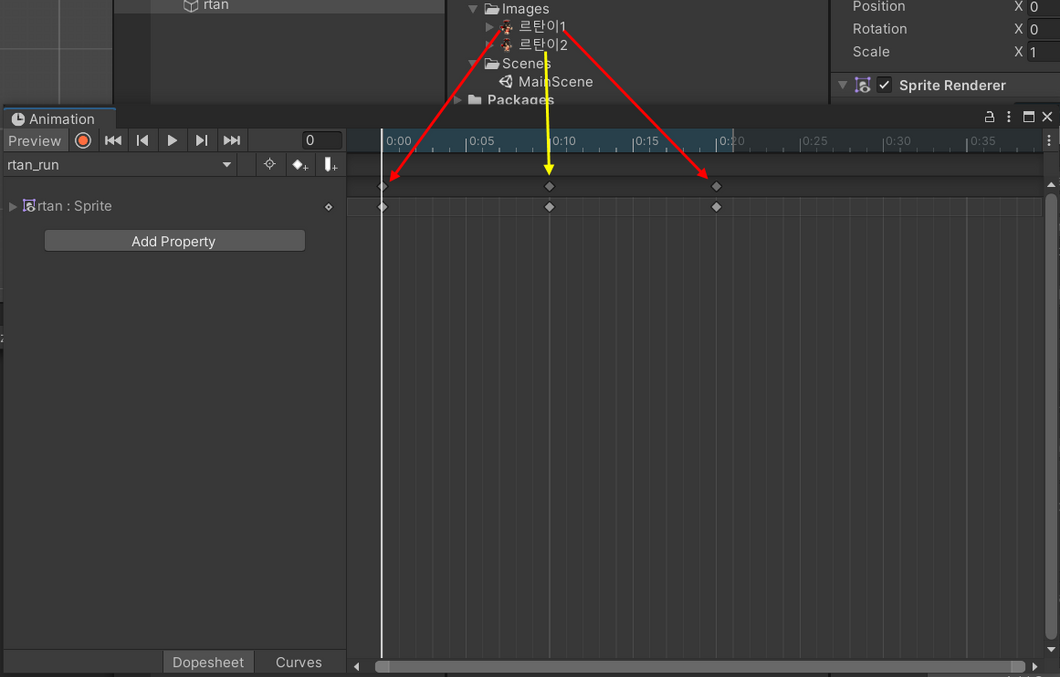
Animation 만드는 방법
- rtan_run.anim 더블 클릭 후 → 르탄이 캐릭터 클릭
- 르탄이1, 2파일을 적당한 시간 간격으로 끌어다두기

Animator의 동작원리
- rtan_run은 끝이 없는 애니메이션임
- 시작하면 무조건 rtan_run을 실행하게 됨

댓글